テキストを中央寄せにしながら、そのテキストの前(後)にアイコンがついたボタンを製作します。
バージョン
- Swift 5
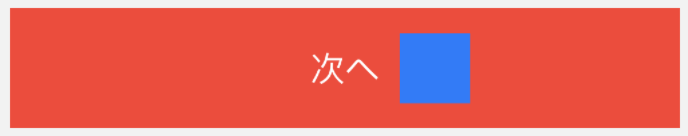
完成イメージ

実装
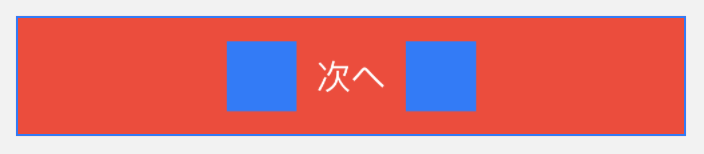
アイコンが必要な方の四角をImageなどに変更し、 Imageと同じサイズを不要な四角のframeにセット、 不要な四角の色を.clearに変更すれば完了です。

Button(action:{ //action }){ HStack(spacing:10){ // 左四角 Rectangle() .fill(.blue) .frame(width: 35, height: 35) //テキスト Text("次へ").foregroundColor(.white) // 右四角 Rectangle() .fill(.blue) .frame(width: 35, height: 35) }.frame(width: 335, height: 60, alignment: .center) }.background(Color.red)
別解
Rectangleではなく、Colorだけでもいけることに気がつきました。
Color.clear.frame(width: 35, height: 35)