現象
表題の通り。Stripeのテスト中に、
Attempt to read property "default_payment_method" on null
というよくわからないエラーが出る。
解法
下記を確認
- Billableモデル(\App\Models\Userなど)に対応するユーザがStripe上に存在しているか。
- Billableモデルに設定されている支払い方法がStripe上に存在しているか
表題の通り。Stripeのテスト中に、
Attempt to read property "default_payment_method" on null
というよくわからないエラーが出る。
下記を確認
えらい目にあったので共有。
タイムゾーンをAsia/Tokyoに設定しているのに、UTCで内部処理されている(今回の場合はCarbon)
下記のようなテストコードでテストを行っていた
<?php use Carbon\Carbon // 中略 public function hogeData() { return [ "テストA" => [new Carbon("2000-01-01 10:00")] ]; } /** hogeなテスト @dataProvider hogeData @param Carbon $_date 日付 */ public function test_hoge($_dateA) { //中略 $_dateB = new Carbon("2000-01-01 10:00"); // ここで$_dateAと$_dateBは同じ日時か // 判定を行うとfalseとなる! } //中略
上記コードで$dateAと$dateBが同一日時か判定すると、falseとなった。
ちょっと意味がよくわからないので、上記コードを下記コードのように変更し、タイムゾーンの確認を行った。
<?php // 中略 public function hogeData() { echo ("A : " . date_default_timezone_get()); return [ "テストA" => [new Carbon("2000-01-01 10:00")] ]; } // コメント部略 public function test_hoge($_dateA) { //中略 echo ("B : " . date_default_timezone_get()); } //中略
上記のようなコードを実行した結果。
| 実行部位 | タイムゾーン |
|---|---|
| echo A | UTC |
| echo B | Asia/Tokyo |
となった。全く意味がわからないが、そういうものらしい。
Carbon変数をdataProvider内に置く場合は、
new Carbon("2000-01-01", "Asia/Tokyo")
としておくほうが安全である。
「s」キー or 「f」キーを押しましょう。
その他のショートカットキーは、
/?path=/settings/shortcuts
に記載されてますので、目を通しておくと良いでしょう。
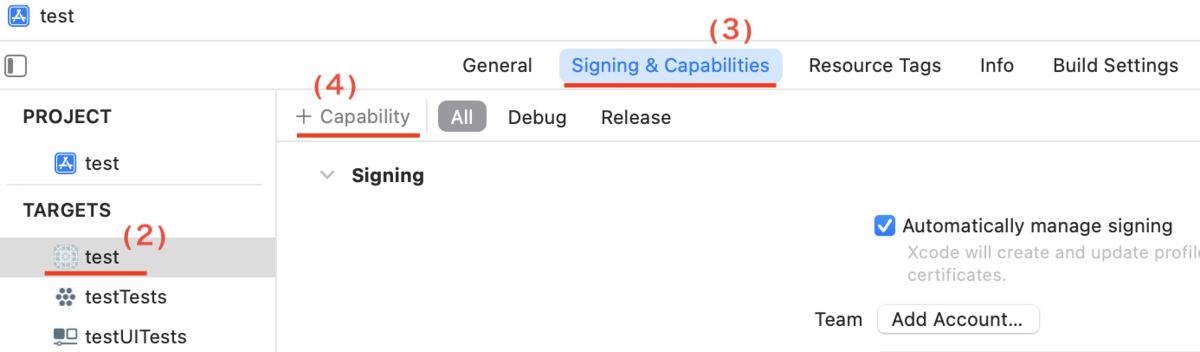
タイトル通り、
An SSL error has occurred and a secure connection to the server cannot be made.
のエラーに対応します。
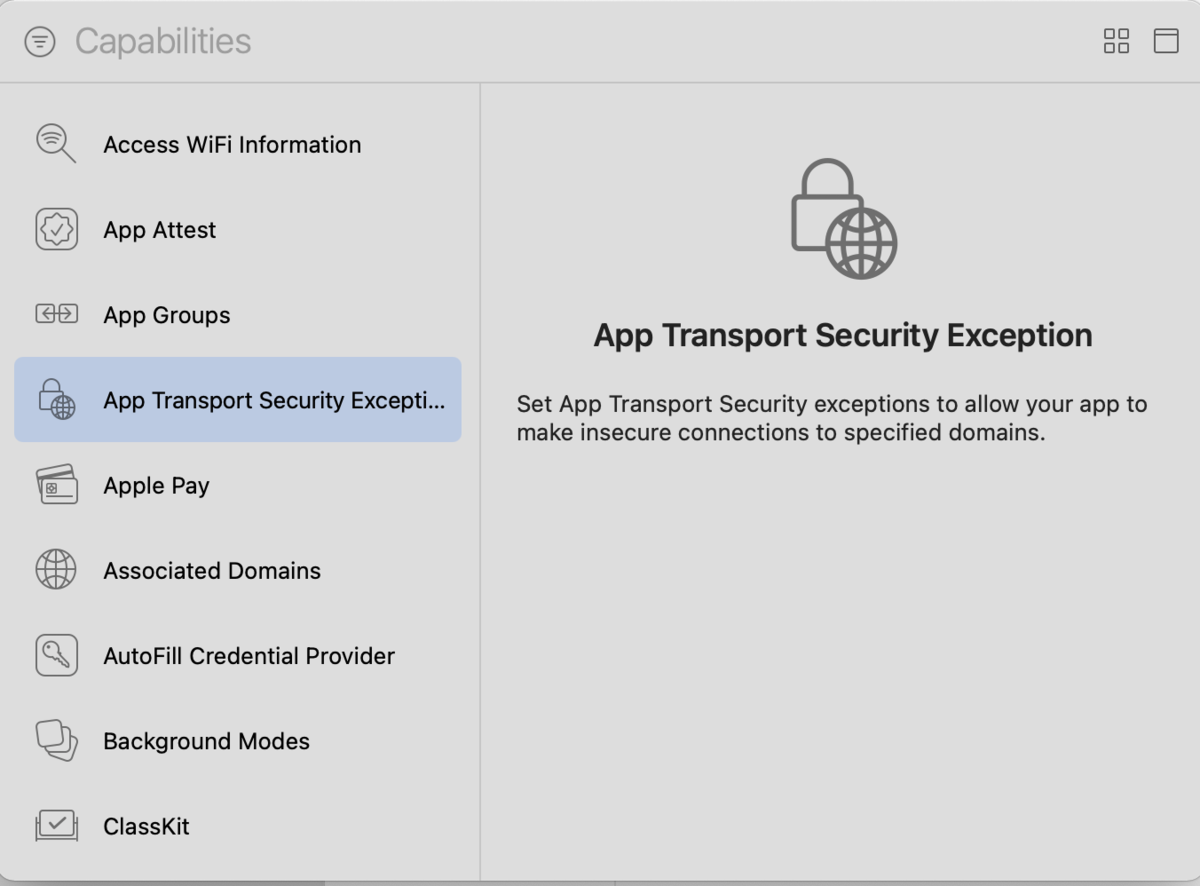
上記エラーの原因はHTTPS接続がAppleのセキュリティ水準に達していないことにあります。
検索エンジンで検索するといくらでも回答が出てきますが、以外とハマる点についても言及しておきます。
An SSL error has occurred and a secure connection to the server cannot be made.
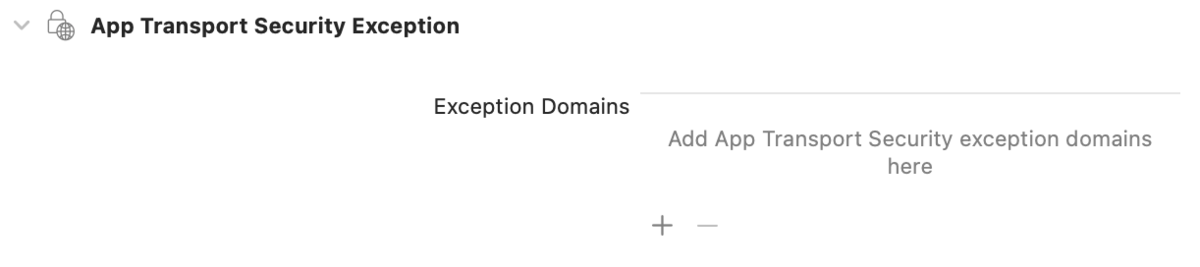
App Transport Security has blocked a cleartext HTTP connection since it is insecure. Use HTTPS instead or add Exception Domains to your app's Info.plist.
などなど



現在(2021/10/07)のiOSデフォルトのカラーピッカーはラベル横のカラーホイールは非表示にできません。ラベルは非表示にできるのに...。
なのでUIColorPickerViewControllerをSwiftUIで使用することを考えます。
UIViewControllerRepresentableプロトコルを実装したクラスを作成します。
import Foundation import SwiftUI import UIKit /// カラーピッカーコンテナ struct ColorPickerContainer : UIViewControllerRepresentable { //新しい色が設定されたら呼ぶ let changedColor : (Color) -> Void //イベントを受け取るコーディネータ class Coordinator: NSObject, UIColorPickerViewControllerDelegate{ // カラーピッカーコンテナ private let parent: ColorPickerContainer init(parent: ColorPickerContainer) { self.parent = parent } // 新しい色が設定されたら呼ばれる func colorPickerViewController(_ viewController: UIColorPickerViewController, didSelect color: UIColor, continuously: Bool) { changedColor(Color(color)) } } func makeCoordinator() -> Coordinator { Coordinator(parent: self) } // UIColorPickerViewControllerを表示しようとしたらよばれる func makeUIViewController(context: Context) -> UIColorPickerViewController { let controller = UIColorPickerViewController() controller.delegate = context.coordinator controller.title = "タイトル"// カラーピッカーのタイトル controller.supportsAlpha = false// 色の透明度を設定できるか否か return controller } func updateUIViewController(_ uiViewController: UIColorPickerViewController, context: Context) { // } }
import SwiftUI struct TestView: View { ///カラーピッカーを表示するか @State private var isShow = false var body: some View { VStack{ Button(action : { isShow = true// 押下でカラーピッカーを開く }) { Text("カラーピッカーを開く") } } .sheet( isPresented: $isShow, onDismiss: {}) { ZStack(alignment: .top){ ColorPickerContainer (){ color in // ここのcolorを好きなように使う } // 閉じるボタンがなかったので下記のように設定すると良い HStack{ Spacer() Button(action: { isShow = false }) { Text("閉じる") .foregroundColor(Color("text_main")) .padding(.top, 20) .padding(.trailing, 20) } } } } } } struct TestView_Previews: PreviewProvider { static var previews: some View { TestView() } }
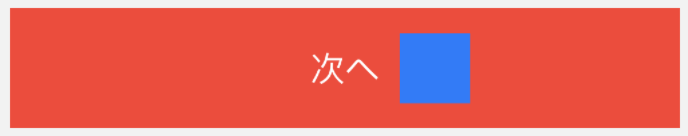
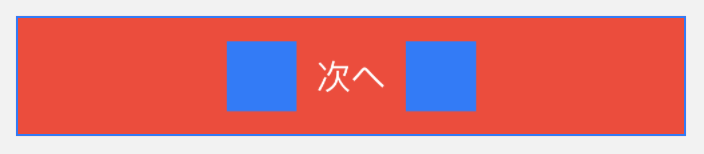
テキストを中央寄せにしながら、そのテキストの前(後)にアイコンがついたボタンを製作します。

アイコンが必要な方の四角をImageなどに変更し、 Imageと同じサイズを不要な四角のframeにセット、 不要な四角の色を.clearに変更すれば完了です。

Button(action:{ //action }){ HStack(spacing:10){ // 左四角 Rectangle() .fill(.blue) .frame(width: 35, height: 35) //テキスト Text("次へ").foregroundColor(.white) // 右四角 Rectangle() .fill(.blue) .frame(width: 35, height: 35) }.frame(width: 335, height: 60, alignment: .center) }.background(Color.red)
Rectangleではなく、Colorだけでもいけることに気がつきました。
Color.clear.frame(width: 35, height: 35)